2019년 하반기 회고
상반기 회고 당시에는 하반기에는 분기별 회고를 해서 더 잘 정리해야겠다 생각했는데,
하반기 회고 조차 늦어지게 되었습니다.
💼 회사
새 회사로 이직을 하게 되면서, 인수인계 기간이 지난 후 약 3주정도 휴가를 즐겼습니다.
여행도 다녀오고, 쉬는 기간동안 카페 투어도 하고 이곳 저곳 돌아다녔지만 생각보다 생산성 있는 휴가는 아니여서
아직 아쉬움이 남아있습니다.
새 회사로 오게되어 회사에 적응하는 시간을 보내고 실무에 투입되었습니다.
이정도 규모의 회사에서는 어떻게 서비스를 하고 있고, 현재 서비스에서 어떤 문제를 가지고 있어서 그것을 해결하기 위해 어떤 고민을 하고 있는지, 앞으로 어떤 계획이 있는지 등을 어깨넘어 보면서 새로운것들을 알아가고 있습니다.
생각보다 많은 일들이 동시에 빠르게 진행 되고 있으면서도 아쉬움이 느껴졌습니다.
무엇보다 업무적 문서화가 아닌 공유 목적의 개인적인 문서화와 일정 관리 체계가 이렇게 잘 되어 있는 기업에서 일해본 경험이 처음이라 이러한 부분은 너무 만족스럽습니다.
최근에 스타트업에서 성장한다는 주니어의 착각 이라는 포스팅을 접하게 되었습니다.
해당 글을 보며 과연 이전 회사에서 내가 느끼고 있었던 나는 이곳과 함께 빠르게 성장하고 있다 라는 생각이 어찌보면 혼자만의 착각이 아니였을까 다시 한번 돌아보는 기회를 준 고마운 글이었습니다.
지금은 스타트업에서 근무할때 처럼 기존의 것이 문제가 된다면 새로운걸 빠르게 도입하고 결과물을 확인하고 기존의 것은 대체 할 수 있는것은 아니지만,
오히려 많은 사람들이 쓰고 있는 솔루션에서 호환성 유지를 위해 문제 없이 기능을 개선하면서도
과연 최적의 방법일까 다시 한 번 더 고민해보면서 얻고 있는 이점들이 있습니다.
📒 블로그
블로그 배포 방식 변경
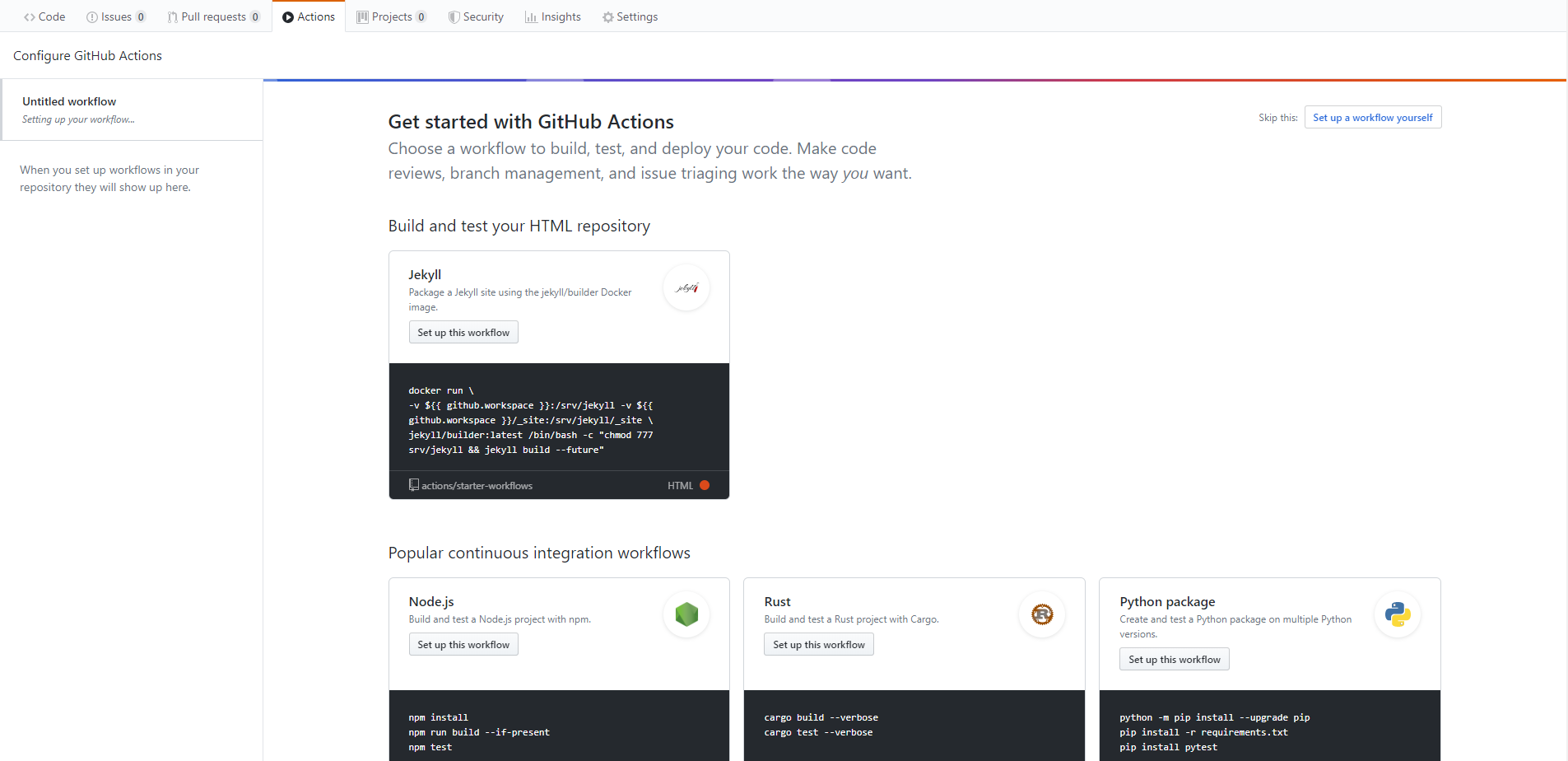
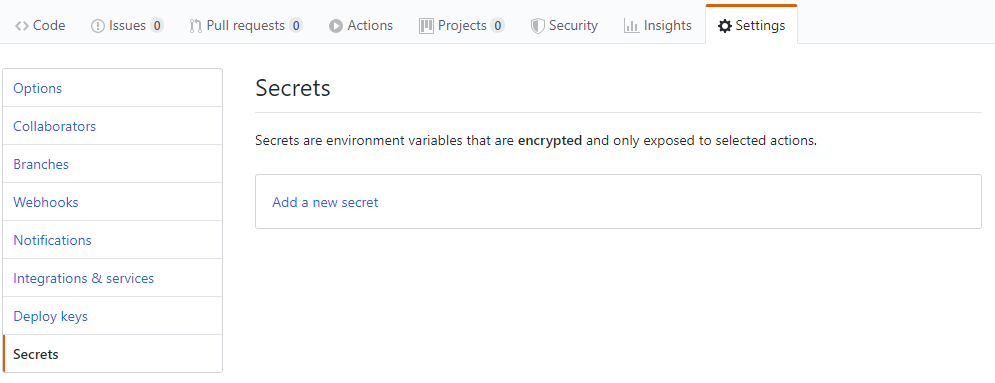
상반기에는 Travis CI로 블로그를 배포하도록 변경하였는데, Github Actions 신청이 가능해지면서 배포 방식을 Github Actions로 옮겼습니다.
Travis CI에서 Private Repo Free 제한이 Codeship 서비스와 동일하게 월 100회인줄 알았으나, 토탈 100회인것을 알고 시간여유가 있을때 빠르게 옮겨야겠다 싶었습니다.
코드는 이전과 동일하게 Dropbox에서 동기화 하면서도 Github Private Repo로 형상관리 하고있습니다.
해당 내용은 Github Actions를 이용하여 Hexo 블로그 배포하기 에 포스팅 되어있습니다만,
허원철님의 Github Actions 를 사용하는게 더 빠르게 설정하기 좋은것 같습니다.
TIL Repo 생성
새로 알게 된 것들, 오류를 해결한 경험 등을 블로그에 포스팅해서 한글로 공유하고 싶었으나,
오히려 포스팅이다보니 어느정도 갖춰 작성하려는것에 대한 부담감으로 작성을 미루게 되는 문제점이 발생했습니다.
이를 해결하고자 기존에 Notion에 간단하게 정리하거나 가볍게 정리할 내용을
TIL 레포지토리 에 작성하고 있습니다.
🏃 일상
💪 운동
상반기에 잠시나마 운동을 시작 했는데, 퇴사 시기와 맞물리게 헬스장도 끝나서 아직까지 운동을 안하고 있습니다.
운동을 할 때는 운동을 해도 왜 이렇게 체력은 늘지 않고 피곤할까 하며 몰랐는데,
안 하면서 저질 체력을 더 크게 느끼고 있습니다….
이동욱님의 하반기 회고록 포스팅을 보며 자극되는점이 너무 많았고,
더 오래 오래 지금 하고 있는 일을 하기 위해서는 건강이 제일 우선이기때문에 상반기에는 다시 운동을 시작해야겠습니다.
신년 계획
1일 1커밋
12월즈음부터 1일 1커밋을 진행하고 있는데, 이걸로 얻을 수 있는 장점은 잠시나마 커밋을 하기 위해 시간을 내고 있다는것었습니다.
하지만 한달쯤 진행 해 보았는데 이것을 깨뜨리지 않기 위해 오히려 의미없는 커밋을 하고 있는건 아닌가라는 것을 고민하게 되었습니다.
그래도 이것을 이어가기 위해서 무언가 정리하고 공부하게 된다 라는점은 이점으로 자리잡고 있어,
상반기에는 지속하는게 목표이긴하나, 이것때문에 무언가를 포기한다거나 하는식으로 너무 얽매이지는 않도록 해야겠습니다.
프로젝트
매번 흐지부지 되는 프로젝트가 너무 많아서 그저 강의를 따라해서 만들어낸 결과물이 아닌,
혼자서 무언가 만들어낸 결과물이 나올 수 있는 프로젝트를 진행하는게 목표입니다.
진행할 아이템은 많으나 가볍게 시작해서 빠르게 결과물을 내어볼 수 있는게 이중에 무엇일지 생각해보고,
만들어보고싶습니다.
운동
자극제
남들과 나 자신을 비교하는 제 성격이 장점은 아니나, 이 부분을 자극제로 사용할 수 있는 방향으로 긍정적으로 활용 해왔습니다.
그리고 감사하게도 항상 제 가까이에 제가 자극이 될 수 있는 좋은분들이 계셔주셔서 지금의 제가 있을 수 있지 않았을까 생각합니다.
이동욱 개발자님 이 유튜브에서 진행하여 주신 인터뷰나 회고록 등을 보며 더 열심히, 그리고 꾸준히 해야겠다는 자극을 얻을 수 있었습니다.
특히나 더 오래 잘 하고 싶어서 본인에게 투자하신다는 부분에서는 뭔가 대단하시다고 느껴졌습니다.
하지만 다른사람이 편한 신발이 내게도 편할 수 없는것처럼 곧이 곧대로 따라하는게 아니라
저에게 맞는 방식을 찾아서 제게 좋은 자극이 되어주시는 분들과 같이 꾸준히, 그리고 열심히 해야겠습니다.
일정관리
내가 해오던 것, 해야할 것, 하고싶은것과 개인적인 캘린더 일정 들을 이곳 저곳에 따로 정리하다보니
매번 내가 지금 무엇을 해야할지 무엇을 하기로 했는지를 잊는 경우가 많습니다.
회사 다이어리(미팅 내용정리 및 공유 내용 정리와 일정 기입), Notion(개인적인 일정 또는 내용 정리), 캘린더 앱, 카카오톡 캘린더 등을 모두 따로 관리 하는게 필요한 것만 볼 수 있다는 장점이 있지만,오늘 무엇을 하기로 했지? 라는 생각이 들 때는 모든것을 들여다 보아야한다는 단점을 요즘들어 느끼고 있습니다.
또한 개인적으로 무언가를 진행해야하고 진행할것이다 라는것이 주어지면 큰 틀만 잡고 잘게 나누지 않아,
기한이 없어 계속 진행이 늘어지는 문제가 있어서 개인적인 일정도 기한을 정하는게 좋을 것 같습니다.
독서
원래부터 책을 가까이 하지 않았었고 책을 읽을 시간이 있다면 관심 있는 기술 서적을 더 많이 읽는 편인데,
정리되지 않은 상태로 말을 하고 글을 적는것을 고치는데 도움이 되지 않을까 싶어
두달에 한권정도는 업무 외의 책을 읽을 수 있지 않을까 생각하고 있습니다.

















![[Notion]Notion과 Zapier로 가계부 자동화 하기](/images/algorithm-logo.png)