왜 가계부를 쓰나요?
저는 예전부터 가계부를 써서 돈의 사용처를 기록하고 카테고리화 해서 어디에 돈을 많이 쓰고 있는지 흐름을 보는것을 좋아했습니다.
가계부를 Notion으로 쓰는 이유
첫 가계부는 편한 가계부라는 어플을 사용했고, 그 이후 핀테크쪽 서비스가 커지면서 뱅크샐러드를 사용했었습니다.
뱅크 샐러드는 느리긴 했지만 제가 필요하다 생각했던 모든 것들을 제공 해주고 있었습니다.
토스에서 소비 라는 탭으로 연동된 계좌들의 소비 내역을 보여주는 기능도 출시하여 엄청나게 빠른 속도로 스크래핑이 되었습니다.
문제는 결혼 이후로는 제 지출 내역만 관리하는게 아니라 아내의 지출 내역도 관리가 필요했습니다.
저는 위에 가계부를 쓰는 이유가 돈의 흐름을 보고 싶은 것이라 통계들을 볼 수 없는 종이 가계부는 쓰고 싶지 않았고,
언제든 접근할 수 있고 두사람이 같이 온라인으로 관리 할 수 있는 가계부가 필요했습니다.
개발자 답게 직접 서비스를 만드는것도 고려했으나 주 목적인 가계부를 쓰기 위해 서버를 관리하고, 비용을 내고 해야한다는것이 점점 야크 털 깎기가 되어 가는 느낌이였습니다.
이러한 이유로 새로운 방법을 찾아보기 시작합니다.
앱을 알아봤을때 iOS 에는 Buboo 가계부라는 어플이 있었는데,
웬만한 공유 가계부 서비스들이 서비스 중단된 케이스가 많아서, 모든 데이터를 작은 서비스에 의존할 수 없겠다는 판단을 했습니다.
주위에 자문을 구했을때, 엑셀 템플릿을 구하여 엑셀 또는 구글 스프레드 시트를 이용하여 가계부를 쓰는 기혼자 분들이 많이 있었습니다.
그분들을 따라 블로그들을 돌아다니며 템플릿을 수집하고 가장 제가 쓰기 편한것을 3개월정도 사용했습니다.
여기서도 발견된 문제점은 제가 엑셀을 잘 사용하지 않다보니, 만들어진 템플릿을 커스텀하는데 드는 리소스가 너무 컸습니다.
여기서도 엑셀을 배우는것보단 제가 원래 많이 사용하는 노션으로 가계부를 옮기게 됩니다.
직접 만들 수도 있었지만 템플릿은 노션 강좌 유튜브에서 구해서 사용했습니다.
자동화를 하게 된 계기
위와 같이 나누어 쓰고 사용한 금액을 생활비 통장에서 차감하는 방식으로 사용합니다.
처음에는 노션에만 가계부를 작성을 했는데 누락되는 케이스가 있어서 보조수단으로 토스 메모 기능을 활용했습니다.
카드로 결제를 하면 어떤것을 결제했는지(PG결제 같이 사업자명이 안 나오거나 실제 매장명과 거래처명이 다른 경우가 많음) 토스 소비 탭에서 메모를 작성을 하고,
토스에 있는 내역을 기반으로 노션에 가계부를 작성을 하고 있었습니다.
이렇게 하다보니 똑같은 일을 결제 내역당 두번씩 하고 있었습니다.
하루에 1~2건이라면 문제가 없지만 하루에 결제내역이 많으면 10건까지도 있는 경우가 있다보니 제가 해야 할 반복 작업은 N(결제건수)*2가 되어버립니다.
이를 어떻게 해결하면 좋을까 고민하다보니 제가 하는 작업은 아래와 같습니다.
- 토스 소비탭에서 결제 내역에 메모를 추가한다.
- 노션 가계부에 1의 내용을 바탕으로 저장한다.
- 생활비 통장에서 금액을 차감하고 결제수단을 업데이트 한다.(월별 생활비 추가)
3번 동작은 송금 기능도 들어가기때문에 자동화가 애매하지만, 2번 동작은 1번 동작에 상당히 의존적이였습니다.
그렇다면 1번이 다 되었을 때, 해당 내용을 읽어들여 최근에 나온 Notion API를 사용하면 되지 않을까? 라고 생각하게 됩니다.
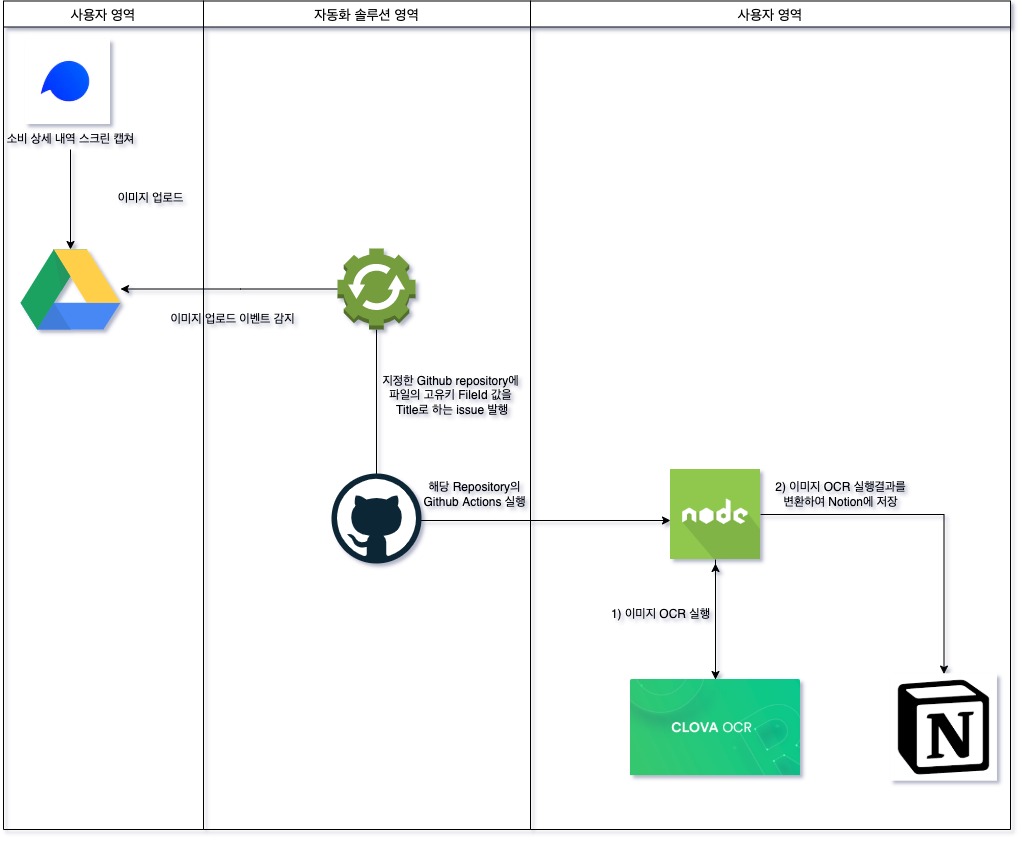
어떻게 연결 하였을까
Zapier라는 서비스에서는 구글드라이브의 이벤트와 Nanonets OCR 이라는 서비스를 연결 할 수 있었습니다.











![[Notion]Notion과 Zapier로 가계부 자동화 하기](/images/algorithm-logo.png)