Hexo Netlify CMS 연결하기
Netlify CMS
블로그 플랫폼에 의존적이지 않고, 개발자st 블로그를 운영하고자 2017년부터 hexo를 이용해 블로그를 운영하고 있습니다.
마크 다운과 파일시스템을 이용하여 블로그 포스트를 작성하고, git을 이용하여 버전 관리를 하는것은 개발자로서 꽤나 매력적이었습니다.
하지만 랩탑을 항상 소지하고 있지 않다면,
다양한 환경에서 블로그를 작성하기 위해 nodejs를 설치하고, hexo-cli 를 설치하는것은 언제나 부담스러운 일입니다.
제 블로그는 Github Actions 를 이용하여 포스팅만 작성하면 자동으로 빌드하여 배포가 되지만,
또 다른 문제점은 포스팅에 이미지가 들어가게 될 경우 작업의 복잡도가 올라가게 됩니다.
위와 같은 이유로 hexo를 온라인에서도 작성할 방법을 고민하고 검색하였고, netlify-cms 라는 서비스를 알게 되어 적용하고자 했습니다.
사실과 오해
작년에 해당 서비스를 처음 접하였을때는 gatsby 블로그를 알아보다가 알게 된 것이라 두가지 오해가 있었습니다.
- graphQL으로 포스트를 관리한다.
- netlify로 블로그를 호스팅 할때만 사용이 가능하다.
이번에 작업을 진행하면서 알게된 내용은 틀린 부분들이 있었습니다.
graphQL으로 포스트를 관리한다.
- git-gateway라는 자체적인 방식을 이용하여 git repository를 저장소로 사용합니다.
netlify로 블로그를 호스팅 할때만 사용이 가능하다.
- admin에 접근하기 위해서는 netlify를 이용해 호스팅을 해야하는것은 맞지만, 기존에 github pages로 제공하던 블로그와 별개로 다른 환경에 별도의 배포본을 이용하여 사용할 수 있다.
- 위와 같은 이유로 저는 기존의 깃허브 블로그(https://blog.hodory.dev)[https://blog.hodory.dev] 와
netlify-cms를 이용하기 위한 https://hodory-blog.netlify.app/ 를 따로 사용하고 있습니다.
설정방법
Netlify-CMS 공식 문서 참조하여 직접 설정하는것도 똑같이 따라만 하면 동작합니다.
하지만 변경사항이 생긴다면 블로그를 작성하기 위해 쓰는것인데 오히려 버전 대응에서도 리소스가 들 것이고,
깔끔한 구조를 만들진 못할것 같아서 hexo-netlify-cms 해당 패키지를 사용하게 되었습니다.
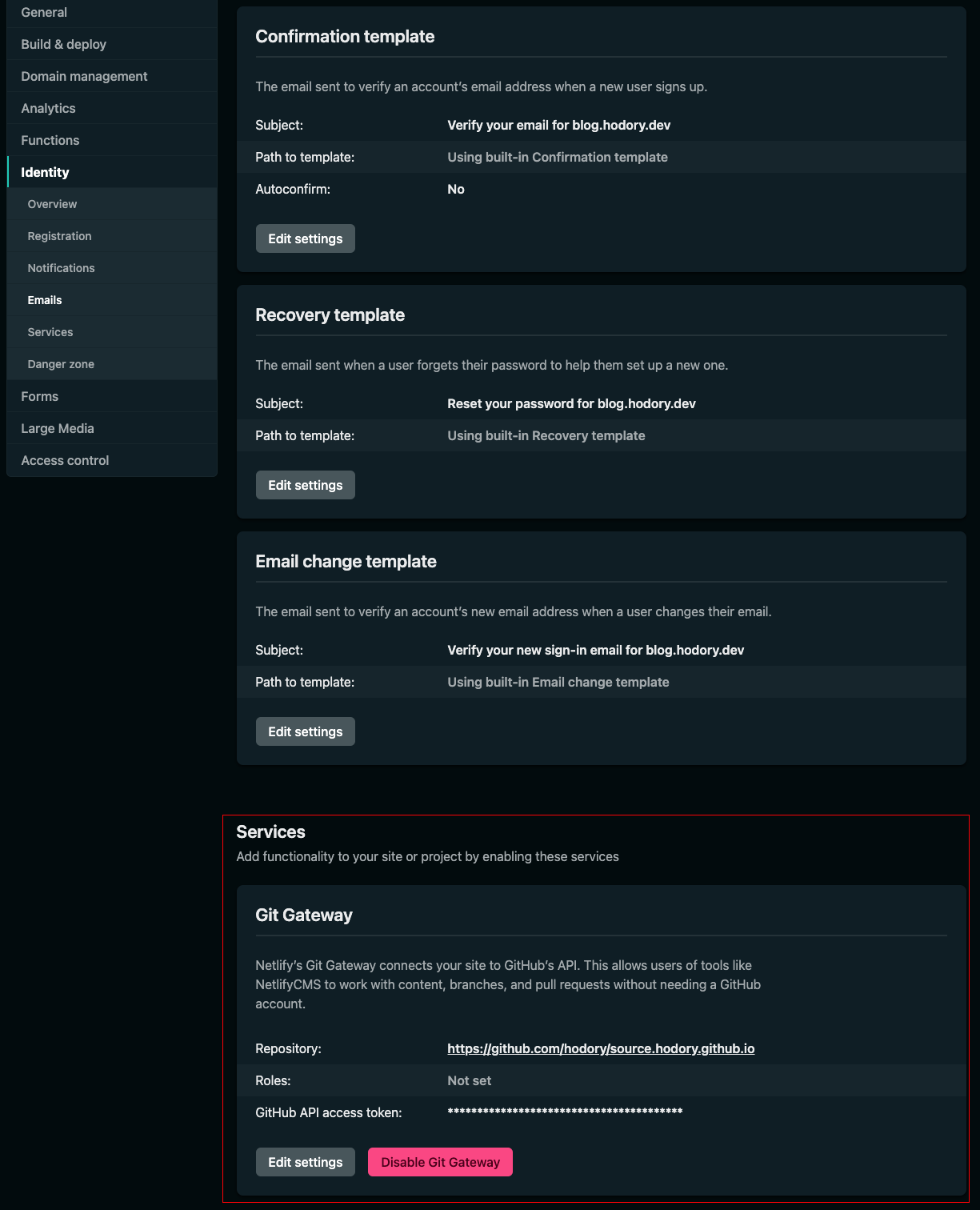
위와 같이 git gateway를 설정하여 줍니다.
이것만 하면 netlify app의 URL에서 어드민 로그인이 가능합니다.
임시 저장 기능 활용하기
netlify-cms가 자체적인 db를 가지고 사용할 것이라 오해했던 부분이 이 부분때문이였습니다.
해당 링크를 확인해보면 기본적으로 netlify cms는 메인 git repo에 직접 커밋을 하는 방식으로 동작합니다.
하지만 publish_mode를 editorial_workflow로 변경하여주면 draft 저장 / draft 수정 / draft publish 와 같은 단계로 나누어 처리할 수 있습니다.
설정 방법
hexo 디렉토리 root의 _config.yml 파일에 아래와 같이 추가합니다.
같은 경로에 netlify-cms.yml 파일을 생성하고 기본값을 복사하여 넣어주고, 해당 값을 넣어주면 netlify-cms.yml 파일의 값으로 설정되게 됩니다.
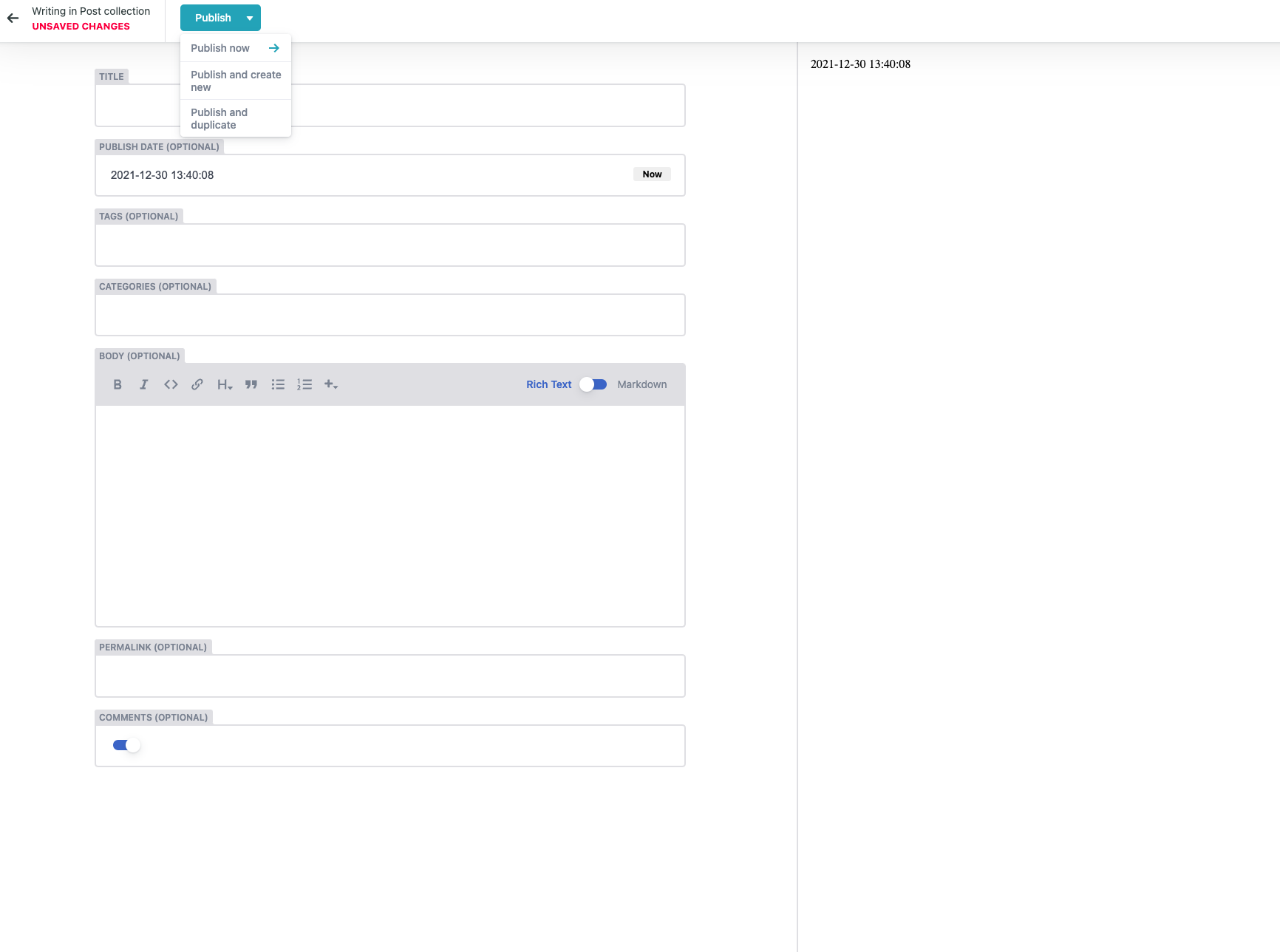
기존화면
상단의 Publish 버튼 클릭시 바로 발행과 이후 동작을 선택할 수 있습니다.
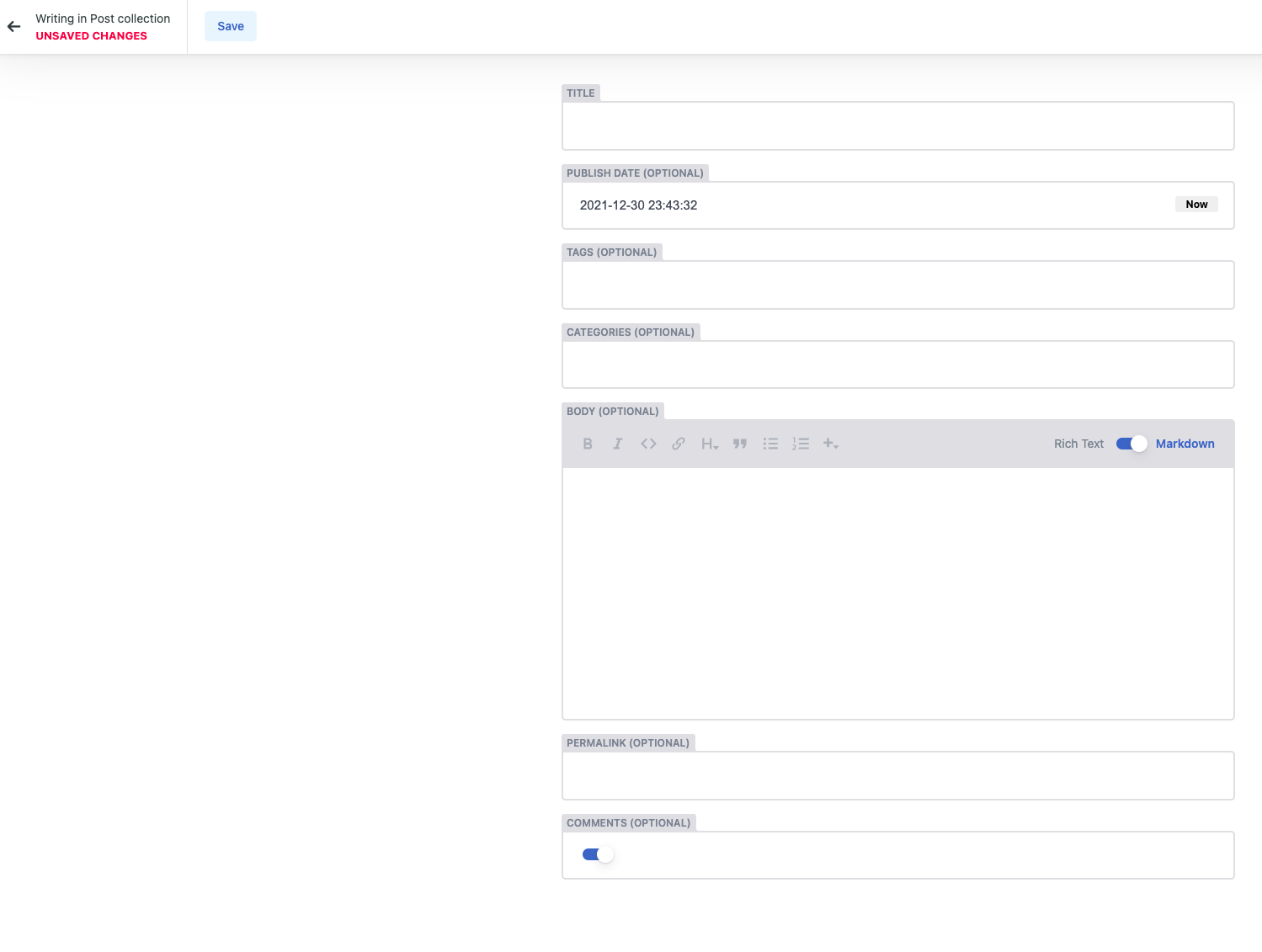
editorial_workflow 설정 후
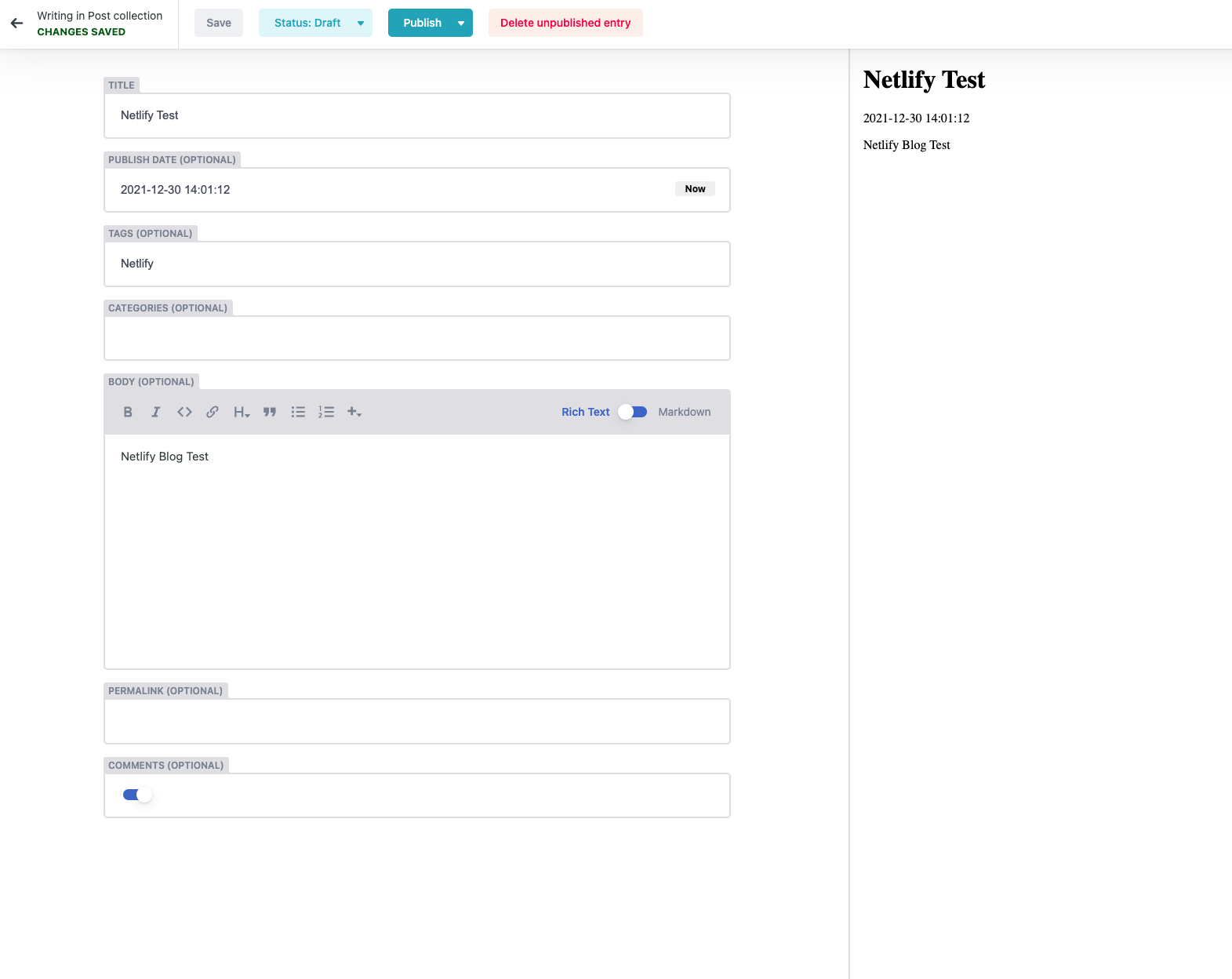
Save 버튼만 노출이 되는데, 설정이 잘못 된 것인줄 알았으나, Save 버튼을 누르면 아래와 같이 Draft 상태 노출과 함께 변경됩니다.
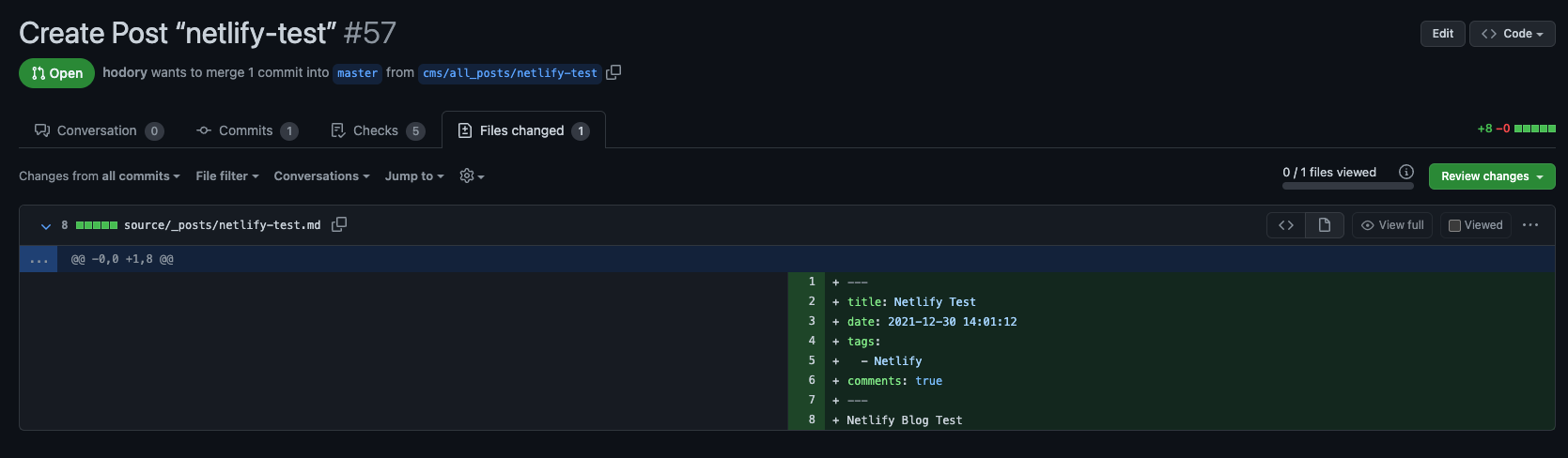
Draft 상태는 repository에 `cms/all_posts/` 과 같은 브랜치가 생기며, Pull Request가 발행됩니다.
Publish 버튼의 동작은 동일하지만 Status가 READY 상태일때만 버튼이 동작합니다.
주의사항(필수)
접근 권한 설정
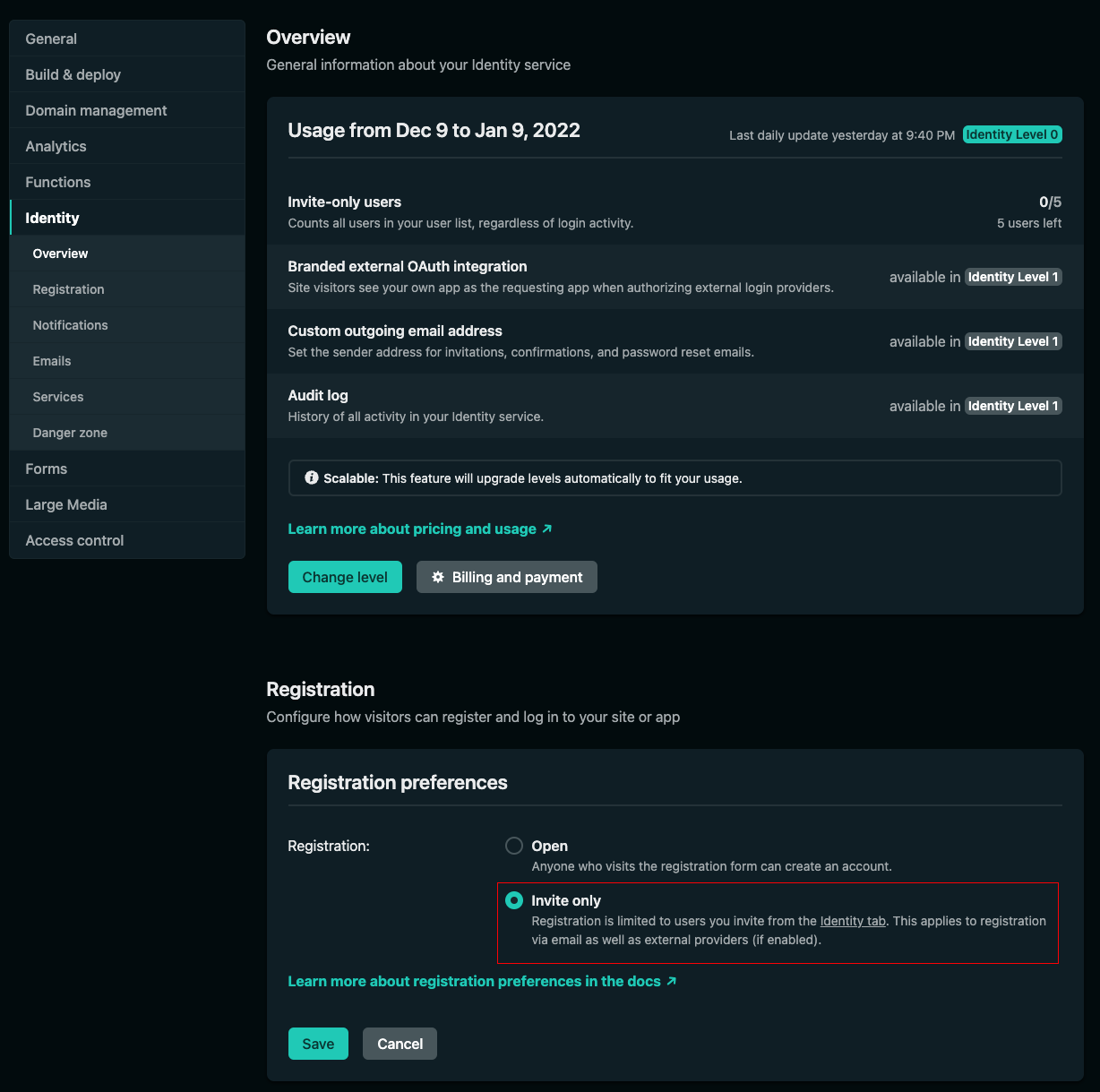
Netlify site 설정에서 Identity > Registration 설정을 Invite Only 로 변경하지 않으면, 모든 사용자가 각자의 메일 인증만 하면 자신의 블로그에 글을 쓸 수 있게 됩니다.
자신의 블로그에 아무나 글을 쓰길 원하는 사람은 없기 때문에 필수로 설정하는것을 추천드립니다.
Hexo Netlify CMS 연결하기









![[Notion]Notion과 Zapier로 가계부 자동화 하기](/images/algorithm-logo.png)